дљЬдЄЇжППињ∞жАІиѓ≠и®АпЉМXAMLдљњзФ®еѓєи±°еЕГзі†е£∞жШОеТМеЕґе±ЮжАІи∞ГзФ®еЃЮзО∞дЄНеРМжУНдљЬгАВеЬ®еЃЮйЩЕй°єзЫЃеЉАеПСдЄ≠XAMLдЄЇжОІдїґе±ЮжАІиµЛеАЉпЉМзїПеЄЄдЉЪйБЗеИ∞иЃЊиЃ°жЧґе±ЮжАІеАЉе§ДдЇОжЬ™зЯ•зКґжАБпЉМиАМиѓ•е±ЮжАІеАЉеП™жЬЙеЬ®еЇФзФ®ињРи°МжЧґжЙНиГљиОЈеПЦеИ∞пЉМйАЪињЗзЃАеНХзЪДXAMLе±ЮжАІиµЛеАЉиѓ≠ж≥ХжЧ†ж≥ХеЃЮзО∞зФ®жИЈйЬАж±ВпЉМдљњзФ®XAMLж†ЗиЃ∞жЙ©е±ХпЉИMarkup ExtensionsпЉЙеПѓдї•иљїжЭЊеЃЮзО∞XAMLй°µйЭҐе±ЮжАІиµЛеАЉпЉМиµДжЇРеЉХзФ®пЉМз±їеЮЛиљђжНҐз≠ЙжУНдљЬгАВ
жЬђзѓЗе∞Жиѓ¶зїЖиЃ≤иІ£Windows 8еЇФзФ®еЉАеПСпЉМXAMLзЪДж†ЗиЃ∞жЙ©е±ХеЯЇз°Аж¶ВењµеТМдљњзФ®жЦєж≥ХгАВпЉИWindows 8еТМSilverlight 5еЕЈжЬЙз±їдЉЉзЪДж†ЗиЃ∞жЙ©е±Хж¶ВењµпЉМе¶ВжЮЬдљ†еЈ≤зїПеЕЈжЬЙSilverlightзїПй™МпЉМйАЪињЗжЬђжЦЗеПѓдї•ењЂйАЯжОМжП°ж†ЗиЃ∞жЙ©е±ХеЬ®WinRTдЄ≠зЪДдљњзФ®жЦєж≥ХгАВпЉЙ
ж†ЗиЃ∞жЙ©е±ХпЉИMarkup ExtensionsпЉЙеЯЇз°Аж¶Вењµ
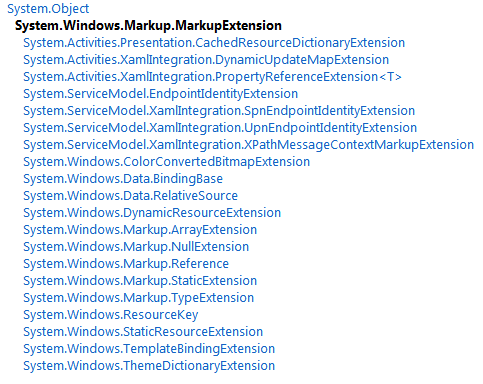
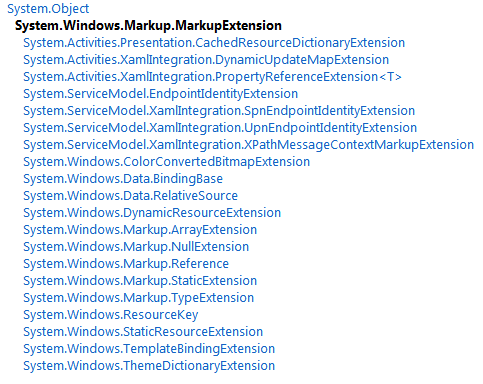
еЬ®.Net FrameworkдЄ≠пЉМж†ЗиЃ∞жЙ©е±ХеКЯиГљжЭ•иЗ™MarkupExtensionжКљи±°з±їпЉМж†єжНЃеКЯиГљзЪДдЄНеРМпЉМдїОдЄ≠жіЊзФЯеЗЇе≠Рз±їгАВеЬ®.Net Framwork 4.5дЄ≠MarkupExtensionжіЊзФЯз±їпЉИMSDNеЉХзФ®пЉЙе¶ВдЄЛпЉЪ

иАМеЬ®Windows 8еЇФзФ®еЉАеПСдЄ≠пЉМеЄЄзФ®зЪДXAMLж†ЗиЃ∞жЙ©е±ХеКЯиГљеМЕжЛђпЉЪ
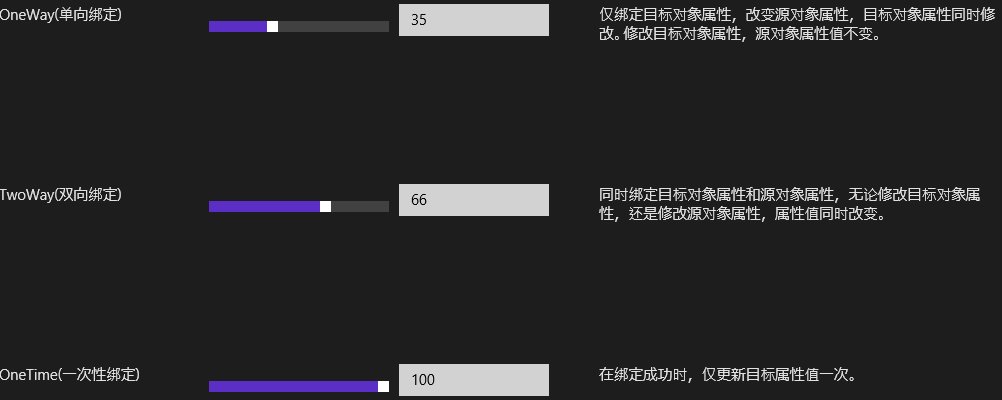
1. BindingпЉИзїСеЃЪпЉЙж†ЗиЃ∞жЙ©е±Х, еЃЮзО∞еЬ®XAMLиљљеЕ•жЧґпЉМе∞ЖжХ∞жНЃзїСеЃЪеИ∞XAMLеѓєи±°пЉЫ
2. StaticResourceпЉИйЭЩжАБиµДжЇРпЉЙж†ЗиЃ∞жЙ©е±ХпЉМ еЃЮзО∞еЉХзФ®жХ∞жНЃе≠ЧеЕЄпЉИResourceDictionaryпЉЙдЄ≠еЃЪдєЙзЪДйЭЩжАБиµДжЇРпЉЫ
3. TemplateBindingпЉИж®°жЭњзїСеЃЪпЉЙж†ЗиЃ∞жЙ©е±ХпЉМ еЃЮзО∞еЬ®XAMLй°µйЭҐдЄ≠пЉМеѓєи±°ж®°жЭњзїСеЃЪи∞ГзФ®пЉЫ
4. RelativeSourceпЉИзїСеЃЪеЕ≥иБФжЇРпЉЙж†ЗиЃ∞жЙ©е±ХпЉМеЃЮзО∞еѓєзЙєеЃЪжХ∞жНЃжЇРзїСеЃЪпЉЫ
XAMLж†ЗиЃ∞жЙ©е±Хиѓ≠ж≥Хж†ЉеЉПпЉЪ
<еЕГзі†еѓєи±° еѓєи±°е±ЮжАІ=вАЭ{жЙ©е±Хж†ЗиЃ∞ жЙ©е±Хж†ЗиЃ∞е±ЮжАІ = жЙ©е±Хе±ЮжАІеАЉ}вАЭ />
ж†ЗиЃ∞жЙ©е±ХпЉИMarkup ExtensionsпЉЙеЃЮдЊЛ
дЊЛе¶ВдЄЛйЭҐдї£з†БпЉМзЃАеНХжЉФз§ЇдљњзФ®Bindingж†ЗиЃ∞жЙ©е±ХпЉЪ
<TextBoxText=вАЭ{BindingPath=UserName}вАЭ/>
<TextBoxText="{BindingElementName=sliderOneTimeDataSource,Path=Value,Mode=OneTime}"HorizontalAlignment="Left"VerticalAlignment="Top"Width="150"/>
дї•дЄКдї£з†БдЄ≠пЉМзђђдЄАи°МйАЪињЗдљњзФ®Bindingж†ЗиЃ∞жЙ©е±ХзЪДPathе±ЮжАІе∞ЖUserNameзїСеЃЪеИ∞еЕГзі†еѓєи±°TextBoxзЪДTextдЊЭиµЦе±ЮжАІдЄ≠пЉМдљњжЦЗжЬђеЖЕеЃєеЬ®ињРи°МжЧґеК®жАБжШЊз§ЇеИ∞еЃҐжИЈзЂѓгАВ
иАМзђђдЇМи°Мдї£з†БдљњзФ®Bindingж†ЗиЃ∞жЙ©е±ХдЄ≠EelementBindingпЉИеѓєи±°еЕГзі†зїСеЃЪпЉЙеКЯиГљпЉМзїСеЃЪеѓєи±°sliderOneTimeDataSource.ValueеИ∞TextBoxзЪДTextе±ЮжАІдЄ≠пЉМдљњжЦЗжЬђеЖЕеЃєеЬ®жїСеК®жЭ°еЖЕеЃєжФєеПШжЧґпЉМTextBoxеЖЕеЃєеРМж≠•жФєеПШгАВ

еП¶е§ЦдЄАдЄ™еЃЮдЊЛпЉМStaticResourceпЉИйЭЩжАБиµДжЇРпЉЙж†ЗиЃ∞жЙ©е±ХпЉМ
<ListBoxHeight="200"ItemsSource="{BindingSource={StaticResourceteamsCVS}}">
<ListBox.ItemTemplate>
<DataTemplate>
<BorderBackground="{BindingColor}"Width="200"CornerRadius="10"HorizontalAlignment="Left">
<TextBlockText="{BindingName}"Style="{StaticResourceBasicTextStyle}"HorizontalAlignment="Center"FontWeight="Bold"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
дЄКйЭҐдї£з†БдЄ≠пЉМTextBlockеЉХзФ®йЭЩжАБж†ЈеЉПиµДжЇРпЉМStyle="{StaticResource BasicTextStyle}"пЉМеТМWebеЇФзФ®CSSж†ЈеЉПжЦЗдїґз±їдЉЉпЉМе§ІйЗПж†ЈеЉПдї£з†БеЃЪдєЙеЬ®е§ЦйГ®иµДжЇРжЦЗдїґдЄ≠пЉМдљњзФ®ж†ЗиЃ∞жЙ©е±ХеЇФзФ®еѓєи±°еЕГзі†ж†ЈеЉПгАВињЩж†ЈзЪДиЃЊиЃ°жЦєеЉПпЉМжЦєдЊњеЉАеПСдЇЇеСШдї£з†БиЃЊиЃ°еТМзїіжК§гАВ
BasicTextStyleдї£з†Бе¶ВдЄЛпЉЪ
<Stylex:Key="BasicTextStyle"TargetType="TextBlock">
<SetterProperty="Foreground"Value="{StaticResourceApplicationForegroundThemeBrush}"/>
<SetterProperty="FontSize"Value="{StaticResourceControlContentThemeFontSize}"/>
<SetterProperty="FontFamily"Value="{StaticResourceContentControlThemeFontFamily}"/>
<SetterProperty="TextTrimming"Value="WordEllipsis"/>
<SetterProperty="TextWrapping"Value="Wrap"/>
<SetterProperty="Typography.StylisticSet20"Value="True"/>
<SetterProperty="Typography.DiscretionaryLigatures"Value="True"/>
</Style>
зЫЄжѓФиЊГеЙНдЄ§зІНж†ЗиЃ∞жЙ©е±ХпЉМTemplateBindingж†ЗиЃ∞жЙ©е±ХдљњзФ®еЕЈжЬЙе±АйЩРжАІпЉМењЕй°їеЇФзФ®дЇОControlTemplateдЄ≠пЉМеР¶еИЩXAMLе∞ЖиІ£жЮРжК•йФЩгАВ
дЄЛйЭҐдї£з†БпЉМеЬ®дЄАдЄ™жМЙйТЃпЉИButtonпЉЙзЪДControlTemplateдЄ≠дљњзФ®TemplateBindingж†ЗиЃ∞жЙ©е±ХпЉМеКЯиГљеЃЮзО∞е∞ЖButton.ContentеЖЕеЃєзїСеЃЪеИ∞TextBlockзЪДTextе±ЮжАІдЄ≠пЉМдїОиАМеЃЮзО∞иЗ™еЃЪдєЙжОІдїґж†ЈеЉПж®°жЭњжХИжЮЬгАВ
RelatvieSourceж†ЗиЃ∞жЙ©е±ХжШѓиЊГдЄЇзЙєжЃКзЪДдЄАдЄ™Markup ExtensionгАВ еЬ®еЙНйЭҐзЪДдї£з†БдЄ≠пЉМжИСдїђдљњзФ®дЇЖElementBindingеЕГзі†зїСеЃЪдЄАдЄ™еѓєи±°е±ЮжАІеИ∞еП¶е§ЦдЄАдЄ™еѓєи±°е±ЮжАІгАВеАЉеЊЧзХЩжДПзЪДжШѓпЉМElementBindingеЕГзі†зїСеЃЪеП™жЬЙеЬ®жЇР僺豰襀еСљеРНеРОжЙНиГљж≠£еЄЄдљњзФ®гАВ
иАМеѓєRelativeSourceеИЩеЕБиЃЄзїСеЃЪжЬ™еСљеРНжЇРеѓєи±°е±ЮжАІеИ∞зЫЃж†Зеѓєи±°е±ЮжАІгАВ
еЬ®Windows 8дЄ≠пЉМ RelatvieSourceж†ЗиЃ∞жЙ©е±ХеЕЈжЬЙдЄ§зІНеЇФзФ®ж®°еЉП,еИЖеИЂжШѓSelf ModeеТМTemplatedParent ModeгАВ еЕґи∞ГзФ®иѓ≠ж≥Хж†ЉеЉПеТМеЙНжЦЗз±їдЉЉпЉМ
<BindingRelativeSource="{RelativeSourceSelf}".../>
-жИЦ-
<objectproperty="{BindingRelativeSource={RelativeSourceSelf}...}".../>
<BindingRelativeSource="{RelativeSourceTemplatedParent}".../>
-жИЦ-
<objectproperty="{BindingRelativeSource={RelativeSourceTemplatedParent}...}".../>
RelativeSourceдљњзФ®Selfж®°еЉПжЧґпЉМ зЫЃж†Зеѓєи±°е∞ЖдљЬдЄЇжЇРеѓєи±°зїСеЃЪеИ∞иЗ™иЇЂгАВињЩдЄ™ж®°еЉПеПѓдї•еЃЮзО∞еРМдЄАеѓєи±°еЕГзі†дЄНеРМе±ЮжАІдєЛйЧізЪДзїСеЃЪжУНдљЬгАВдЊЛе¶ВпЉЪ
<TextBoxText="{BindingPath=UserName}"ToolTipService.ToolTip="{BindingText,RelativeSource={RelativeSourceSelf}}"/>
дї•дЄКдї£з†БпЉМйЩДеК†е±ЮжАІToolTipService.ToolTipдљњзФ®RelativeSourceж†ЗиЃ∞жЙ©е±ХзїСеЃЪжОІдїґиЗ™иЇЂTextе±ЮжАІпЉМдљЬдЄЇжПРз§Їдњ°жБѓжШЊз§ЇеЬ®еЃҐжИЈзЂѓгАВ
RelativeSourceдљњзФ®TemplatedParentж®°еЉПжЧґпЉМ дїЕеЬ®жОІдїґж®°жЭњпЉИControlTemplateпЉЙжИЦиАЕжХ∞жНЃж®°жЭњпЉИDataTemplateпЉЙдЄЛжЬЙжХИгАВдЄНеРМзЪДж®°жЭњпЉМе∞ЖињФеЫЮдЄНеРМз±їеЮЛзЪДзїСеЃЪзїУжЮЬгАВдЊЛе¶ВпЉМеЬ®дЄАдЄ™ ListBoxжХ∞жНЃж®°жЭњпЉИDataTemplateпЉЙдЄ≠еЇФзФ®RelativeSourceзЪДTemplatedParentж®°еЉПпЉМеИЩдЉЪињФеЫЮ ContentPresenterж®°жЭњеЖЕеЃєеИ∞еѓєеЇФжХ∞жНЃж®°жЭњдЄ≠гАВTemplatedParentж®°еЉПеПѓдї•еЄЃеК©еЉАеПСдЇЇеСШиљїжЭЊзїСеЃЪж®°жЭњдЄ≠зЪДе±ЮжАІеАЉеИ∞зЫЃж†Зеѓєи±°е±ЮжАІгАВдЊЛе¶ВпЉЪ
<StyleTargetType="local:Calendar">
<SetterProperty="Template">
<Setter.Value>
<ControlTemplateTargetType="local:Calendar">
<Grid>
<TextBlock Text="{BindingPath=Namer,RelativeSource={RelativeSourceTemplatedParent},Mode=TwoWay}"/>
<TextBlockText="{TemplateBindingNamer}"/>
....
</Style>
еАЉеЊЧж≥®жДПзЪДжШѓпЉМеЬ®жОІдїґж®°жЭњпЉИControlTemplateпЉЙдЄ≠дљњзФ®RelativeSourceзЪДTemplatedParentж®°еЉПпЉМвАЭBinding RelativeSource={RelativeSource TemplatedParent}}вАЬз≠ЙдїЈдЇОвАЭ{TemplateBinding}"ж†ЗиЃ∞жЙ©е±ХгАВ
дЄ§иАЕдЄНеРМеЬ®дЇОпЉМTemplateBindingдїЕжФѓжМБеНХеРСпЉИOne-WayпЉЙзїСеЃЪпЉМиАМRelativeSourceж†ЗиЃ∞жЙ©е±ХжФѓжМБеПМеРСпЉИTwo-WayпЉЙзїСеЃЪпЉМињЩдЄ™еКЯиГљеЬ®еИЫеїЇиЗ™еЃЪдєЙжОІдїґж®°жЭњжЧґзЙєеИЂжЬЙзФ®гАВ
еЖЕзљЃж†ЗиЃ∞жЙ©е±ХпЉИMarkup ExtensionsпЉЙ
еЬ®WinRTдЄ≠пЉМ x:nullжШѓXAMLжЬАеЯЇз°АзЪДж†ЗиЃ∞жЙ©е±ХпЉМеЕґдљЬзФ®жШѓиЃЊзљЃдЄАдЄ™nullableеАЉеИ∞еѓєи±°е±ЮжАІпЉМеПѓдї•зФ®дЇОеИЭеІЛеМЦеѓєи±°е±ЮжАІеАЉгАВдЊЛе¶ВпЉЪ
<object>
<object.property>
<x:Null/>
</object.property>
</object>
дљњзФ®XAMLж†ЗиЃ∞жЙ©е±ХеКЯиГљпЉМеПѓдї•еЬ®еЇФзФ®ињРи°МжЧґдЄЇеѓєи±°е±ЮжАІиµЛеАЉпЉМеЃЮзО∞еК®жАБжЫіжЦ∞XAMLе±ЮжАІпЉМеѓєдЇОеЇФзФ®еЃЮжЧґжХ∞жНЃжЫіжЦ∞жПРдЊЫеЊИе§ІзЪДеЄЃеК©гАВ
дїК姩е∞±иЃ≤еИ∞ињЩйЗМпЉМ搥ињОеРДдљНзХЩи®АиЃ®иЃЇгАВ












зЫЄеЕ≥жО®иНР
Applications = Code + Markup: A Guide to the Microsoft¬Ѓ Windows¬Ѓ Presentation Foundation By Charles Petzold ----------жЇРдї£з†Б------------------------
XAML-еЯЇз°АжХЩз®Л pdfж†ЉеЉПпЉМ е•љдЄЬи•њпЉМе∞±дЄНдїЛзїНдЇЖ
Xaml-Spinners-WPF, еПѓзФ®зЪДWPFеК†иљљеЊЃи∞ГеЩ® http Xaml-Spinners-WPF еЕНиієзЪДWPFеК†иљљеЊЃи∞ГеЩ®пЉМињЩйЗМжПРдЊЫеЃМжХідњ°жБѓпЉЪ http://blackspike.com/silverlight-spinner/дЄЛйЭҐжШѓдЄАдЇЫжИСдїђзФ®BlendеТМIllustratorеИґдљЬзЪДеЕНиіє sp
4. ж†ЗиЃ∞жЙ©е±ХеТМXAML 87 5. XAMLеСљеРНз©ЇйЧіеТМеСљеРНз©ЇйЧіжШ†е∞Д 90 6. WPFеРНзІ∞иМГеЫі 92 WPFжОІдїґеЉАеПС 95 1. WPFжОІдїґеЉАеПСдєЛжОІдїґж¶Вињ∞ 95 2. дљњзФ®XAMLеИЫеїЇжМЙйТЃ 103 3. WPFжОІдїґеЇУдєЛBUTTON 114 4. WPFжОІдїґеЇУдєЛMENU 115 5. WPFжОІдїґеЇУ...
pythonеЇУпЉМиІ£еОЛеРОеПѓзФ®гАВ иµДжЇРеЕ®еРНпЉЪxaml-0.5.4-py2.py3-none-any.whl
Xamarin XAMLиѓ≠и®АжХЩз®ЛеЯЇз°Аиѓ≠ж≥ХзѓЗ
Xamarin XAMLиѓ≠и®АжХЩз®Л
Xamarin XAMLиѓ≠и®АжХЩз®Лй°µйЭҐеЄГе±АзѓЗ
дЄАдЄ™иГље§Яе∞ЖSVGжЦЗдїґиљђжНҐдЄЇXAMLж†ЉеЉПдї•дЊњWPFз®ЛеЇПжШЊз§ЇзЪДжОІеИґеП∞з®ЛеЇПгАВеСљдї§дљњзФ®ж†ЉеЉПдЄЇпЉЪSvg2XamlDemo.exe c:\data\input.svgпЉМеИЩдЉЪзФЯжИРеѓєеЇФзЪДXAMLжЦЗдїґ c:\data\input.xaml
The cornerstone for building these new user interfaces is XAML ("Zammel"), the XML-based markup language that works with Windows Presentation Foundation (WPF), Vista's new graphics subsystem. <br>...
Microsoft.UI.Xaml.2.7_7.2208.15002.0_x64__8wekyb3d8bbwe
XML&XAMLеЯЇз°АжХЩз®ЛпЉМеЄЃдљ†зРЖиІ£ XML XAML ж¶Вењµ ж¶Вињ∞ иѓ≠ж≥Х
иµДжЇРжЭ•иЗ™pypiеЃШзљСгАВ иµДжЇРеЕ®еРНпЉЪxaml-0.5.4-py2.py3-none-any.whl
йАЪињЗжЙ©е±ХXamlж†ЗиЃ∞жЭ•еЃЮзО∞е§ЪеЫљиѓ≠и®АзЪДеЫљйЩЕеМЦпЉМжАЭиЈѓзЛђзЙєпЉМе•љзФ®
XAML in a Nutshell covers everything necessary to design user interfaces and .NET applications that take advantage of WPF. Prerequisites such as Microsoft's new unified build system, MSBuild, and core...
XAML еЬ∞еЫЊжОІдїґдЄАзїДзФ®дЇО WPFгАБUWP еТМ WinUI зЪДжОІдїґпЉМзФ®дЇОжЄ≤жЯУжЭ•иЗ™дЄНеРМжПРдЊЫеХЖзЪДжХ∞е≠ЧеЬ∞еЫЊеТМеРДзІНз±їеЮЛзЪДеЬ∞еЫЊеП†еК†е±ВгАВ йАЪињЗдЄЇеЕґеЬ∞еЫЊеЫЊеЭЧ URL жМЗеЃЪж®°жЭње≠Чзђ¶дЄ≤пЉМеПѓдї•иљїжЭЊжЈїеК†еЬ∞еЫЊжПРдЊЫиАЕгАВ еЬ∞еЫЊеП†еК†е±ВеЕБиЃЄеЬ®еЬ∞еЫЊдЄКзїШеИґеی嚥...
XAML еЕ•йЧ®зїПеЕЄжХЩз®ЛпЉМиЩљзДґдЄЇиЛ±жЦЗжХЩз®ЛпЉМдљЖжШѓеЃєжШУзРЖиІ£пЉМжЬЯеЊЕзЙЫдЇЇзњїиѓСеЗЇжЭ•иі°зМЃе§ІеЃґпЉМжЦєдЊње§ІеЃґйШЕиѓїпЉМжЬЯеЊЕе§ІеЃґеЕ±еРМињЫж≠•гАВ
wfpдїОйЫґеЉАеІЛпЉМxamlдїОйЫґеЉАеІЛе≠¶дє†пЉМдї•еПКmvvmиЃЊиЃ°ж®°еЉП
23.Xaml FrameжОІдїґ->еѓЉиИ™жОІдїґ
XAMLиѓ≠ж≥ХпЉМеЕЈжЬЙSilverlight, WPF,¬†Windows Phoneдї•еПКWindows 8еЉАеПСзїПй™МзЪДз®ЛеЇПеСШ,еПѓдї•е∞ЖеЉАеПСжКАиГљеЖНеИ©зФ®,еК†ењЂе≠¶дє†йАЯеЇ¶пЉМ...зЉЦз®Лж°ЖжЮґиГље§ЯеМЇеИЖзФ®жИЈе£∞жШОзЪДж†ЗиЃ∞еТМж°ЖжЮґе£∞жШОзЪДж†ЗиЃ∞пЉМеєґйАЪињЗеСљеРНз©ЇйЧійЩРеЃЪжЭ•жґИйЩ§еПѓиГљзЪДж†ЗиЃ∞еЖ≤з™Б